- /
- /
- /
LineSymbolizer
Renders a simple line.
Configuration options
| Attribute | Default value | Allowed values | Description |
| stroke-width | 1 | Float >= 0 | The width of the line |
| stroke-linejoin | miter | miter, bevel, round | How line-segments should be attached to each other |
| stroke-linecap | butt | butt, square, round | How the end of the line should be rendered |
| stroke | #000000 | #00FF00, #00FF00FF, rgba(0, 255, 0,1) |
The line color |
| stroke-opacity | 1 | 0 – 1 | The opacity of the line |
| stroke-dasharray | -deactive- | Comma-separated list of float values, e.g.: 4,2,3,2 |
If set the line will be drawn patterned, meaning a few pixel line are draw, the a few pixel space, then line again. The given value defines the amount of pixels to use. |
| stroke-dashoffset | 0 | Float | The amount of pixels the dasharray is shifted from the beginning of the line |
| simplify | -deactive- | Double >= 0 | Input value for the simplify-algorithm. The meaning depends on the algorithm. |
| simplify-algorithm | -deactive- | visvalingam-whyatt | The algorithm to use for line smoothing. Currently only visvalingam-whyatt is supported |
Example
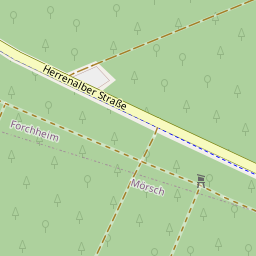
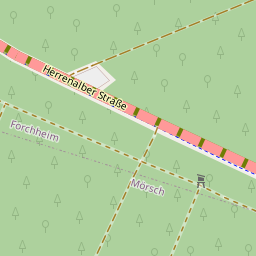
| <LineSymbolizer stroke-width=”8.6″ stroke=”#f7fabf” stroke-linecap=”round” stroke-linejoin=”round” /> | <LineSymbolizer stroke-width=”10″ stroke=”#ff9999″ stroke-linecap=”butt” stroke-linejoin=”round” stroke-dasharray=”20, 4″ /> |
 |
 |